動画の見方11 目からビーム(ぷっちょCM) [動画]
YouTubeの急上昇を眺めてみたら
目からビームが出てるサムネに惹かれました。
【CM】橋本環奈さん出演 ぷっちょ「ふくれる」篇
前々からビーム系のエフェクトを「Aviutl」で
作ってみたいと思っていましたが、
前の記事で出てきたものは
高度すぎて作れませんでした。
なのでこのCMのシンプルなビームが
自分のレベルにはちょうどよく見えたので
衝動的に作ってみたくなりました。
メーキングがありましたが
橋本環奈、新CMで金髪“ドール”に 目からビームも UHA味覚糖の「ぷっちょ」
「人多いなー」
「機材すげー」
って思っただけで参考になりませんでした。
(当たり前ですが)
とりあえず作り始めます。
スポンサードリンク
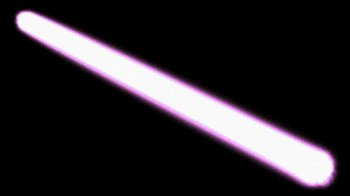
まずは図形オブジェクトを四角形にし、

「基本効果」の「リサイズ」で
棒状にします。

(画像は「リサイズ」をX500、Y20にしたところ)
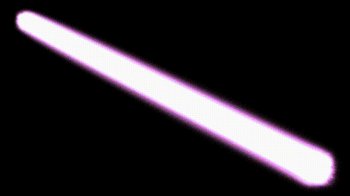
そして「発光」させ、

(画像は「発光」を強さ100、拡散10、
しきい値0、拡散速度0に)
「ぼかし」たら、

(画像は「ぼかし」を範囲25に)
できあがり。
・・・なんだかしょぼいですね。
使い勝手も悪そうですし。
上記はぱっと思いついた方法なので、
ここから修正していきます。
棒状だと使い勝手が悪いので
「リサイズ」のXをYと同じ20にします。
(または「リサイズ」を削除して
図形のサイズを20に変更)

そして「ノイズ」を掛けます。

(画像は「ノイズ」を変化速度100、
周期X10、周期Y10に)
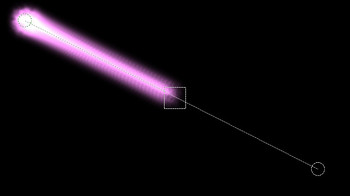
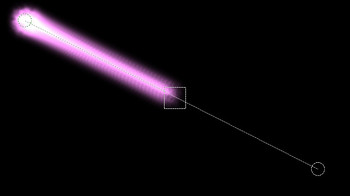
アニメーション効果の
「TrackingラインEasy」を使い、
アンカーを適当に配置。

あとは「TrackingラインEasy」の
設定をいじって、

(開始や終了を0~100の直線移動
間隔3
線幅{50,100,100})
完成。
・・・CMのとはかけ離れてますね。
一応ビームエフェクトとして
使えなくはないですけど。
まあ、「TrackingラインEasy」が優秀なだけですね。
「TrackingラインEasy」は
【AviUtl】 TrackingラインEasy スクリプト - niconico - ニコニコ動画
にて配布されていますので、
入れてない人は入れた方がいいと思います。
上で作ったビーム等
色んなエフェクトが簡単に作れるので
おすすめです。
CMはプロが作ってるだけあって
易々と素人が模倣できるものではないですね。
「自分のレベルにはちょうどよく見えた」
などと、舐めてかかってお恥ずかしい限りです。
スポンサードリンク
目からビームが出てるサムネに惹かれました。
【CM】橋本環奈さん出演 ぷっちょ「ふくれる」篇
前々からビーム系のエフェクトを「Aviutl」で
作ってみたいと思っていましたが、
前の記事で出てきたものは
高度すぎて作れませんでした。
なのでこのCMのシンプルなビームが
自分のレベルにはちょうどよく見えたので
衝動的に作ってみたくなりました。
メーキングがありましたが
橋本環奈、新CMで金髪“ドール”に 目からビームも UHA味覚糖の「ぷっちょ」
「人多いなー」
「機材すげー」
って思っただけで参考になりませんでした。
(当たり前ですが)
とりあえず作り始めます。
スポンサードリンク
まずは図形オブジェクトを四角形にし、

「基本効果」の「リサイズ」で
棒状にします。

(画像は「リサイズ」をX500、Y20にしたところ)
そして「発光」させ、

(画像は「発光」を強さ100、拡散10、
しきい値0、拡散速度0に)
「ぼかし」たら、

(画像は「ぼかし」を範囲25に)
できあがり。
・・・なんだかしょぼいですね。
使い勝手も悪そうですし。
上記はぱっと思いついた方法なので、
ここから修正していきます。
棒状だと使い勝手が悪いので
「リサイズ」のXをYと同じ20にします。
(または「リサイズ」を削除して
図形のサイズを20に変更)

そして「ノイズ」を掛けます。

(画像は「ノイズ」を変化速度100、
周期X10、周期Y10に)
アニメーション効果の
「TrackingラインEasy」を使い、
アンカーを適当に配置。

あとは「TrackingラインEasy」の
設定をいじって、

(開始や終了を0~100の直線移動
間隔3
線幅{50,100,100})
完成。
・・・CMのとはかけ離れてますね。
一応ビームエフェクトとして
使えなくはないですけど。
まあ、「TrackingラインEasy」が優秀なだけですね。
「TrackingラインEasy」は
【AviUtl】 TrackingラインEasy スクリプト - niconico - ニコニコ動画
にて配布されていますので、
入れてない人は入れた方がいいと思います。
上で作ったビーム等
色んなエフェクトが簡単に作れるので
おすすめです。
CMはプロが作ってるだけあって
易々と素人が模倣できるものではないですね。
「自分のレベルにはちょうどよく見えた」
などと、舐めてかかってお恥ずかしい限りです。
スポンサードリンク




コメント 0